Яркие примеры главной страницы: что пишут и должно быть на ней

У вас нет второго шанса создать первое впечатление. Именно поэтому главная страница, она же домашняя, — это одна из самых важных страниц сайта. Для многих компаний, главная страница – это виртуальная входная дверь для генерации заявок или продаж.
Если посетителям не нравится увиденное на ней, их единственная реакция – щелчок на кнопку закрытия страницы. К сожалению, это правда – множество людей судят книгу по её обложке.
Что делает главную страницу вашего сайта превосходной, а не пугающей? Тут больше, чем один признак – красивый дизайн. При этом многие пользователи считают, что исключительно красивое оформление главной — это все, что нужно для эффективности сайта. Но это не так.
Прежде чем вы погрузитесь в примеры, тщательно разберитесь с 7-ю важными практическими правилами проектирования главных страниц. Не каждая главная превосходна, но лучшие из них отвечают этим правилам:
1. Дизайн и контент точно отвечает на вопросы пользователя «Кто вы?», «Что вы делаете?», «Что он может сделать на вашем сайте?»
Известные бренды, такие как Coca-cola или Apple, могут избегать описаний: кто они и чем занимаются. При этом действительность следующая – большая часть компаний должны отвечать на эти вопросы, чтобы каждый посетитель понимал куда он «попал».
Стив Круг прекрасно обобщил этот подход к веб-юзабилити в своем бестселлере «Не заставляйте меня думать»: Если посетители не могут определить вашу сферу деятельности в течение нескольких секунд, они покидают безвозвратно. Также они должны быстро понимать свои возможности на сайте, могут ли оставить заявку, оформить заказ, получить коммерческое предложение или скачать прайс. Для этого тщательно продумайте схему работы вашей компании.
2. Главная страница сообщает убедительное ценностное предложение
Новые пользователи после мгновенного определения того, чем вы занимаетесь, стараются найти ответ на свой вопрос, сможете ли вы решить их проблему, удовлетворить их потребности или нет. Главная страница – лучшее место поместить убеждающее ценностное предложение, чтобы потенциальный клиент предпочел остаться на вашем сайте, а не перейти к вашим конкурентам.
3. Сайт узко сфокусирован под целевую аудиторию
Контент на главной сообщает людям информацию, используя профессиональную терминологию. Речь не посвященного в тайны профессионализма воспринимается через призму недоверия. Не пишите тривиальные или поверхностные фразы. О вас подумают, что вы дилетант, и уйдут.
Функционал и дизайн обладает всеми необходимыми фичами, чтобы удовлетворять информационную потребность посетителей. Например, если вы продаете вазы и ассортимент более 500 товаров, разумно реализовать фильтр с пунктами материалов, из чего продукт сделан, производителями и так далее.
4. Сайт оптимизирован под все девайсы и обладает кроссбраузерностью
Все главные страницы, перечисленные здесь, легкие в использовании, удобные в навигации, без яркий, мешающих просмотру, баннеров, всплывающих окон, чрезмерно сложных и ненужных блоков. Многие из них оптимизированы под мобильные разрешения экранов, что немало важно в современных тенденциях.
Читайте также: Советы для безошибочного подбора разработчика интернет-магазина
5. На главной размещен призыв к действию (CTA)
Все сайты ниже фактически используют призывы к действию, чтобы направлять посетителей на следующий шаг конверсионной воронки. К примеру, «Пишите, мы ждем», «Перезвонить? Легко!» или «Узнайте больше».
Запомните, ваша главная страница должна мотивировать пользователей «копать» сайт глубже и перемещать по воронке ниже — к самой «узкой» её части. Призыв к действию должен указывать им следующий шаг и превращать домашнюю страницу в «двигатель» продаж или лидогенерации, а не быть только ознакомительной оболочкой.
6. Элементы дизайна, контента, интерфейса непрерывно тестируются
Контент и оформление лучших сайтов не всегда статичны. Их адаптируют под нужды, проблемы и вопросы пользователей, и под новейшие тренды создания сайтов. Также часто проводится А/Б тестирование и настраивается динамический контент для оптимизации коэффициента конверсии (CR). С помощью последнего функционала можно менять, например, заголовки, тексты в контекстной рекламе в зависимости от ключевого запроса посетителя. Но об этом другая статья.
7. Эффективная главная страница
Эффективная страница внушает доверие к себе, сообщает ценности и УТП компании, легка в навигации, обладает крутым дизайном и использует психологические триггеры. Сайт также должен отличаться высокой скоростью работы, качественным отображением и описанием ваших продуктов. Все это вкупе зеркально отражается на пользовательском опыте (UX) и лояльности к бренду.
Теперь вашему вниманию примеры.
Примеры главных страниц
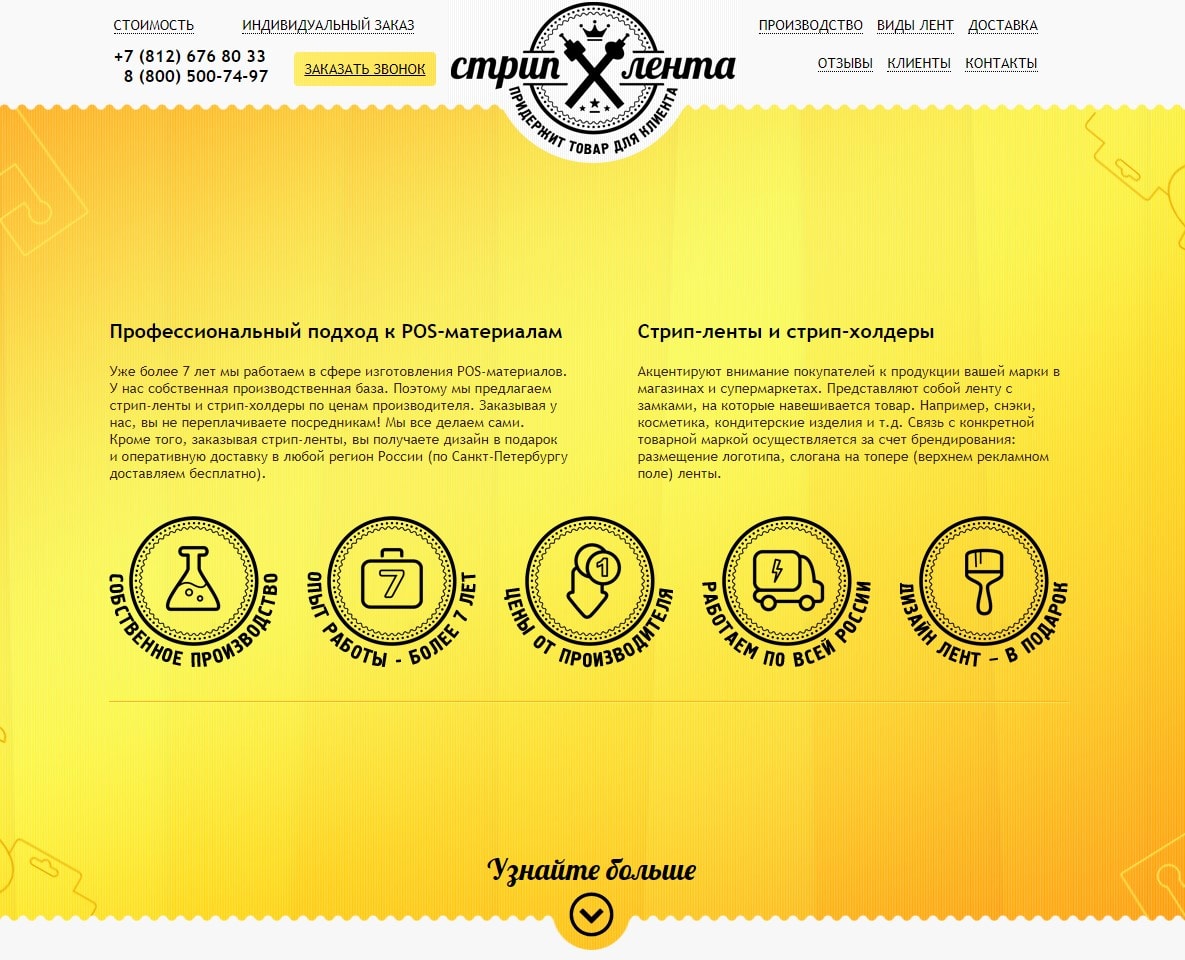
1. strip-lenta.com

На сайте strip-lenta.com гармонично сочетаются ознакомительная часть, ценностное предложение и преимущества компании. При этом посетитель сразу понимает, что он может позвонить, «Заказать звонок» или найти подробную информацию под стрелкой «Узнайте больше».
Описание продукта (правый текст) сформулировано в необычном стиле – одновременно, используя терминологию и поясняющие фразы. В конце страницы располагается видео также с ознакомительной и повышающей доверие целью. В целом акцент сосредоточен на описании товара, поскольку спрос в интернете на него сформирован незначительно.
На сайте используется CTA «Заказать». Из минусов – это отсутствие адаптации под мобильные устройства.
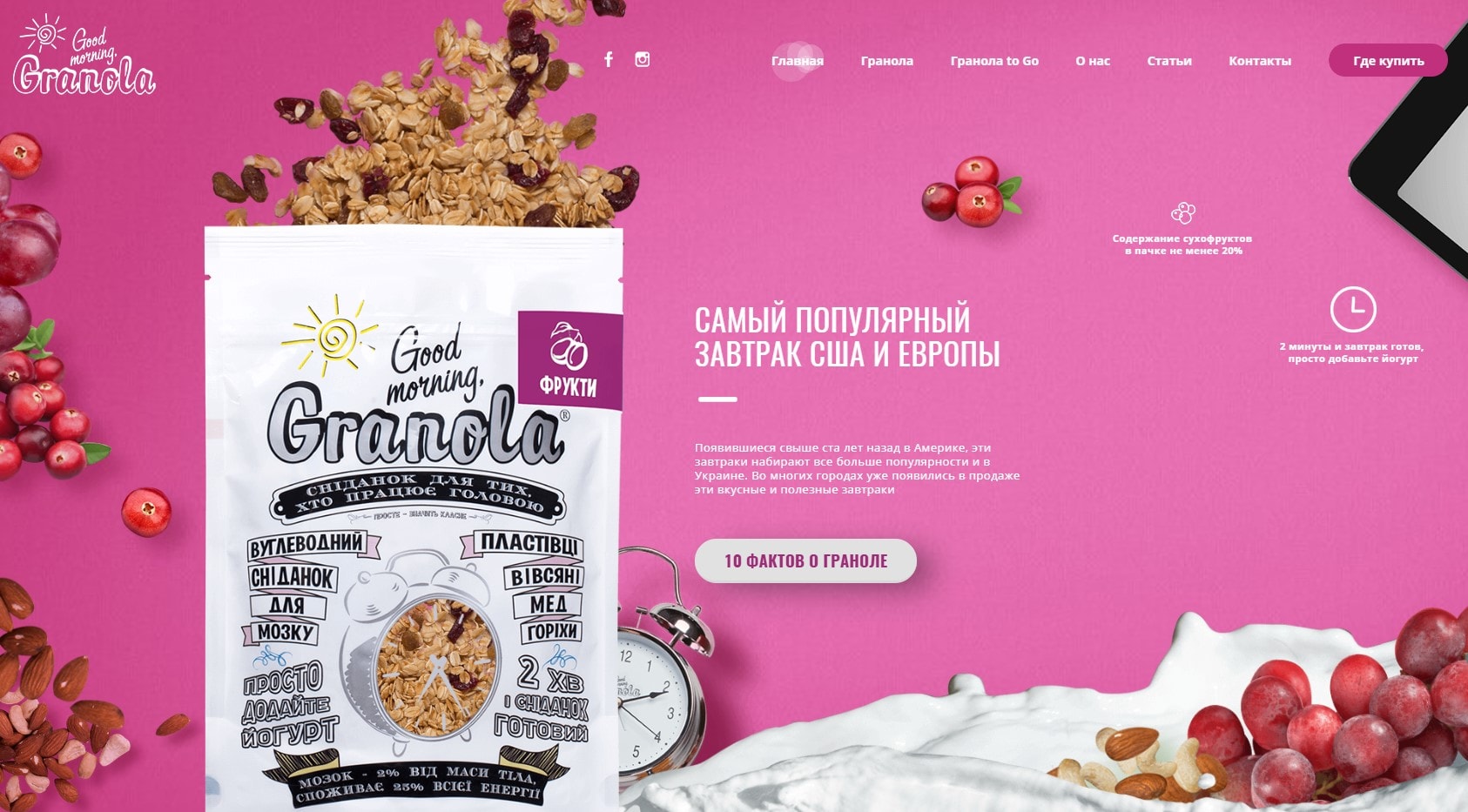
2. granola.com.ua

Яркое решение главной воплотилось в этом украинском проекте. Качественные изображения продукта и контент от преимуществ до рецепта приготовления слились воедино. Мы видим также психологический триггер популярности в США и Европе.
Поскольку это товар повседневного спроса, компания не разместила на главной странице ни одной формы обратной связи и своих контактных данных, намекая на большое количество магазинов, где посетители могут купить продукт.
Читайте также: 200+ вспомогательных терминов при поиске домена
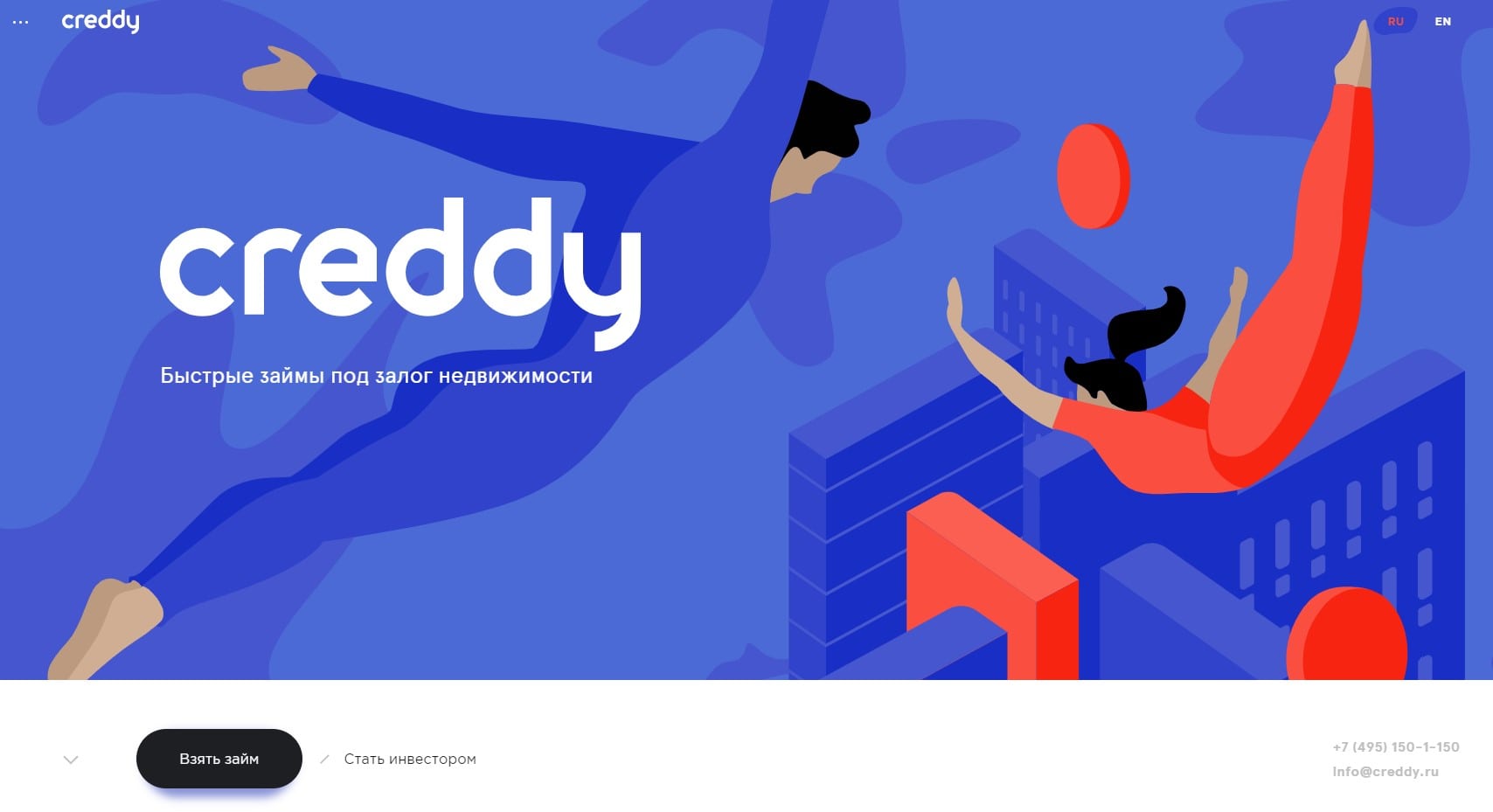
3. creddy.ru

Красивый анимационный пример главной. Под логотипом расположено однозначное ценностное предложение, которое отсеивает аудиторию, попавшую на сайт случайно, и при этом ясно указывает, чем компания занимается, какую проблему может закрыть.
Чуть ниже идет призыв к действию «Взять кредит», который контрастирует на белом фоне, и миссия компании с описание сервиса для повышения доверия.
Как подобает хорошим лендингам, мы видим маркетинговые триггеры — влиятельные партнеры и успешная статистика. Сайт неплохо оптимизирован под мобильные устройства.
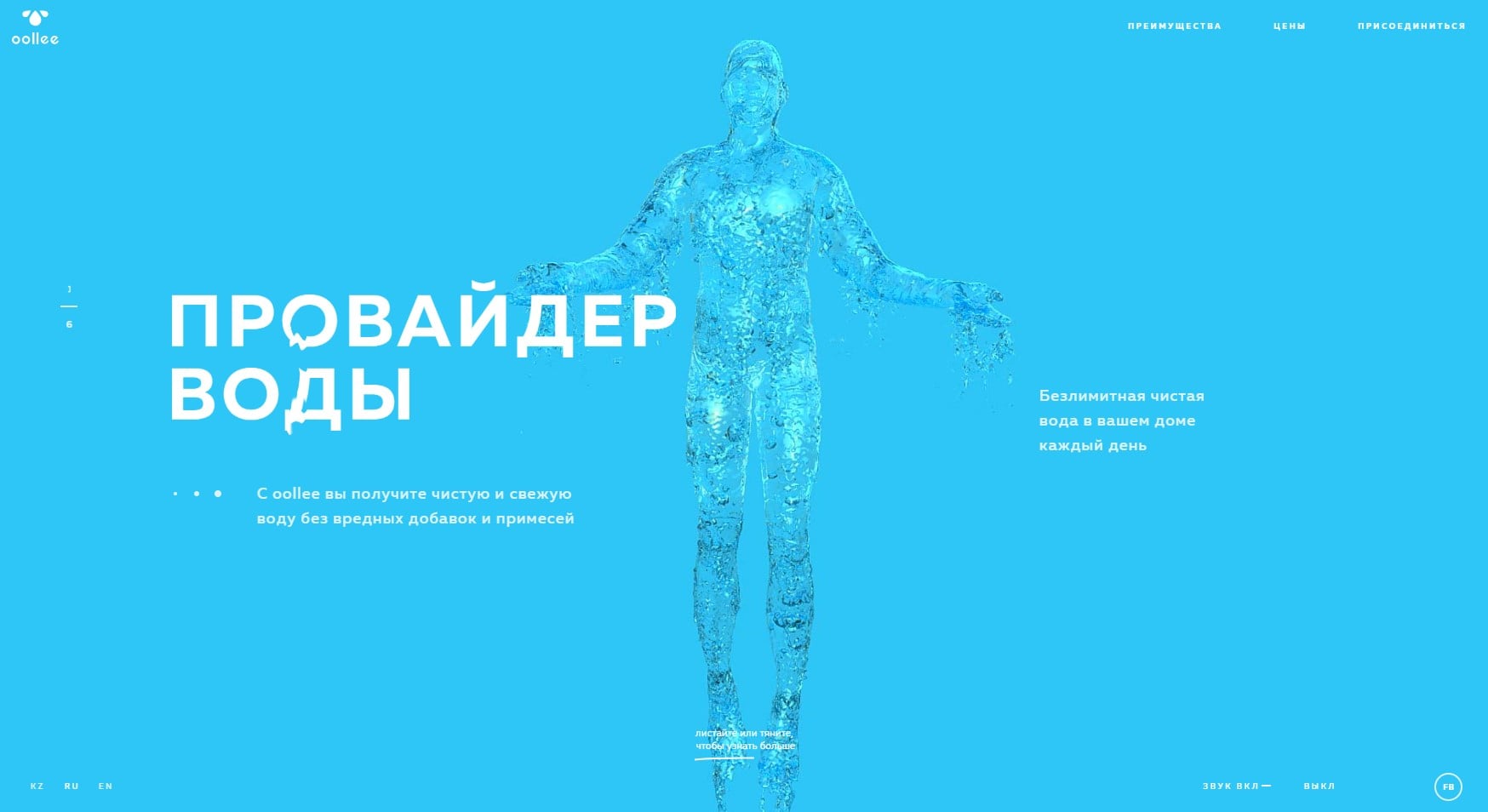
4. ru.oollee.com

Очень эффектный и креативный веб-сайт. Анимация при скроллинге и умиротворяющая фоновая музыка создает невероятную атмосферу забытья, а зажав левую кнопку мыши, появляется дополнительный эффект.
При этом создатели не забыли про УТП, преимущества, цены, ссылку на Facebook и форму обратного звонка.
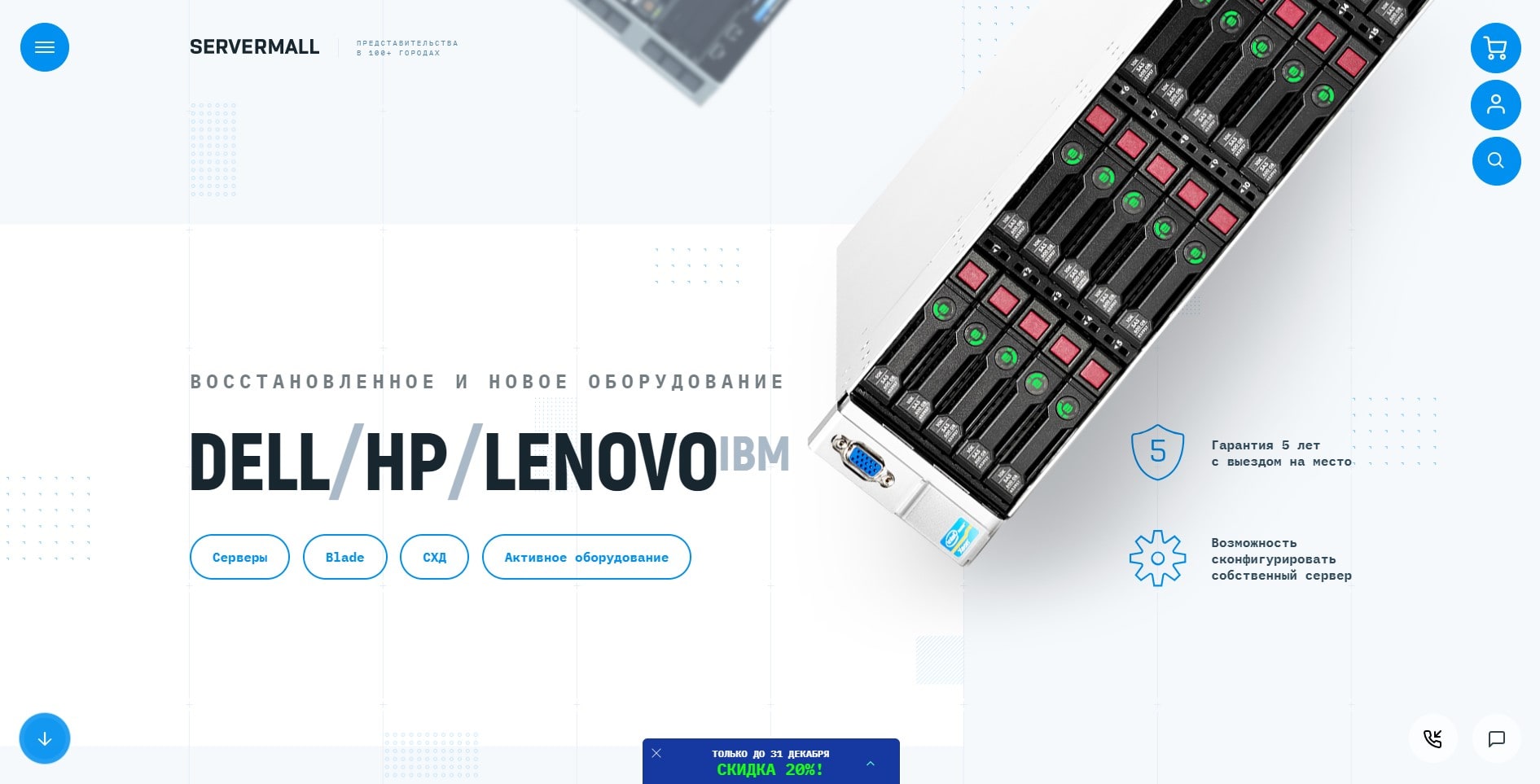
5. servermall.ru

Сочетание креативности и способности продавать делает эту главную страницу одним из самых лучших примеров соблюдения правил проектирования интернет-магазинов.
После перехода пользователь с легкостью может определить, чем занимается компания, по фотографиям продукта, брендам и ссылкам на категории. Преимущества справа изображений и синяя кнопка скидки мотивируют пролистать ниже, чтобы конкретнее познакомиться с компанией и товаром.
Далее ничего лишнего: каталог товаров, подробные преимущества, статейный блок, и все это сопровождается приятной анимацией.
Повсюду потенциального клиента преследуют призывы к действию, такие как «Перезвонить? Легко!», «Пишите, мы ждем», «Выбрать свой», «За консультацией», чтобы не упустить тот момент, когда он наконец-таки решит оставить заявку или купить.
Мобильный формат на высоте и сайт просто напичкан функционалом — форма обратного звонка, онлайн-консультант, поиск, личный кабинет, всплывающее окно с товарами со скидкой и даже конфигуратор. Перейдите также на внутренние страницы, там есть на что посмотреть!
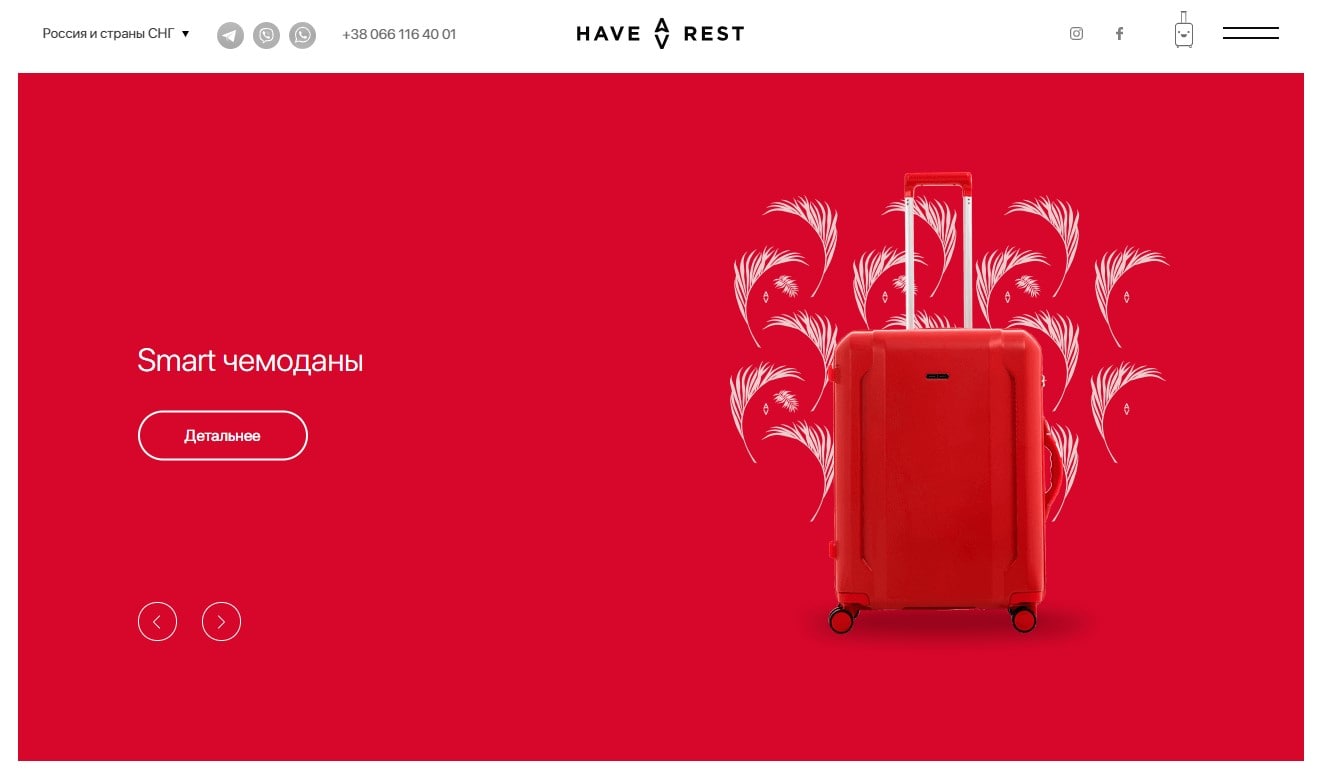
6. have-a-rest.net/ru/

Стильный дизайн главной, однозначное товарное предложение, CTA. Подробно подчеркнуты функционал и характеристики, а видео презентация отвечает на постоянный вопрос посетителей, собирающихся купить чемодан, – надежный ли он?
Однако, по мнению агентства WIONT, на этой домашней странице не хватает форм захвата и другого функционала лидогенерации.
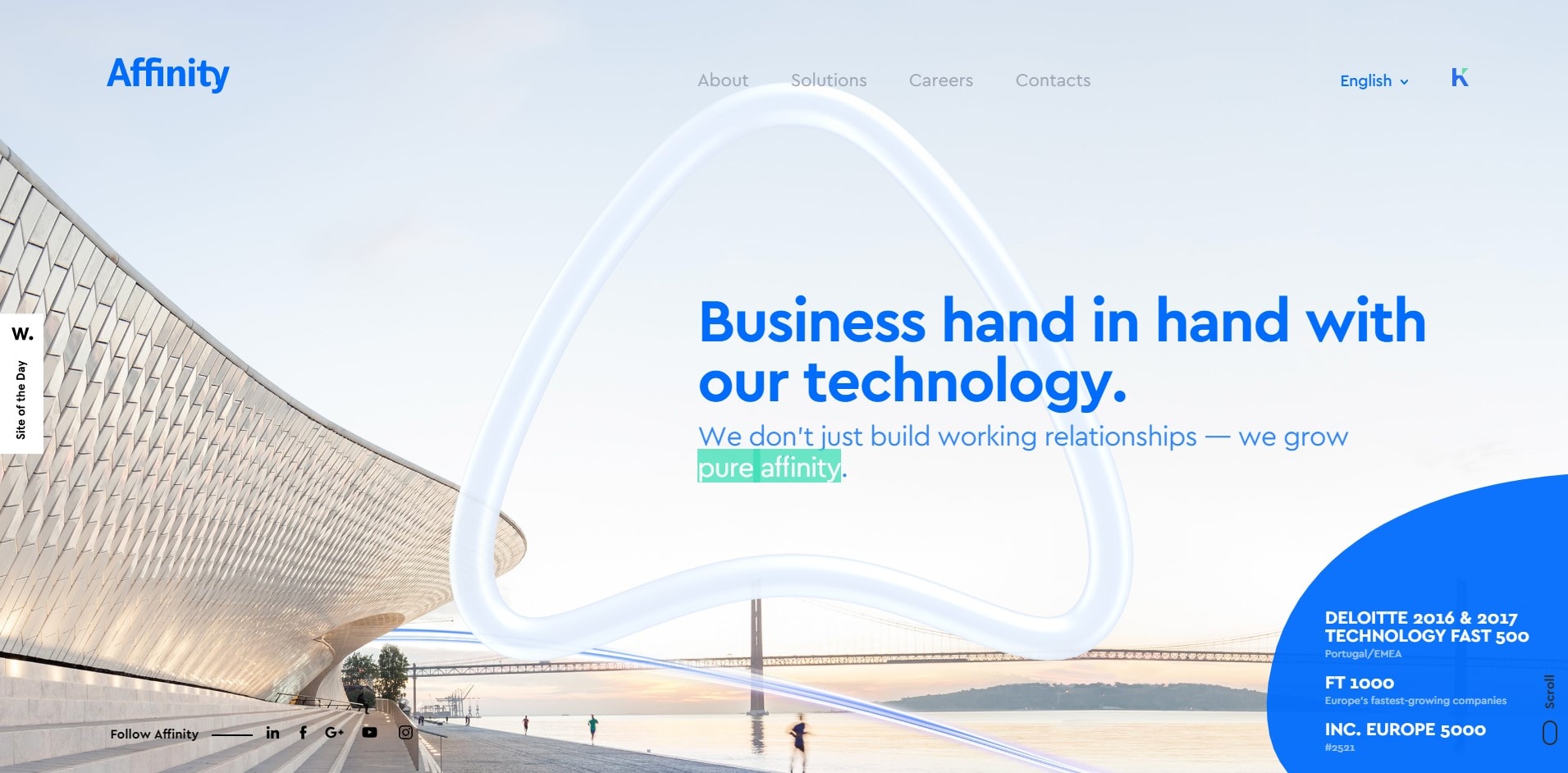
7. affinity.pt/en/

На первом экране сайта рядом с УТП указаны триггеры регалий, например, «Самая быстрорастущая компания в Европе», и это сразу же повышает ценность компании в глазах пользователей.
Ниже главная страница детально отвечает на вопрос, чем занимается компания в блоке «WE DO» со ссылками на каждую услугу с не менее красивым дизайном. Смотрите!
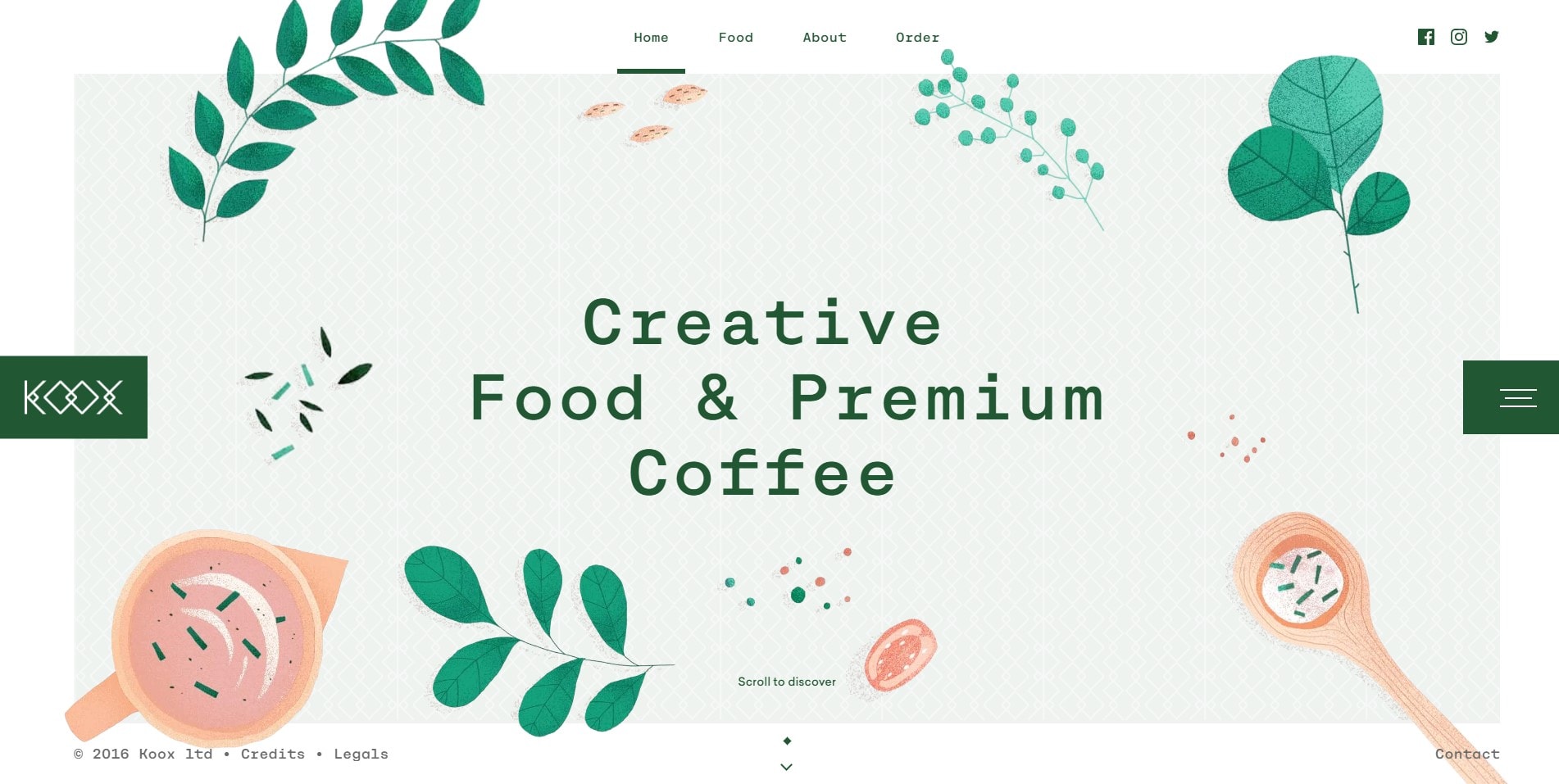
8. koox.co.uk

Графическая прорисовка, параллакс и четкое ценностное предложение. Пролистав до меню и кликнув на кнопку его просмотра, переходим на удивительное отображение блюд. Круто!
Читайте также: 44 лучших компаний в сетевом маркетинге
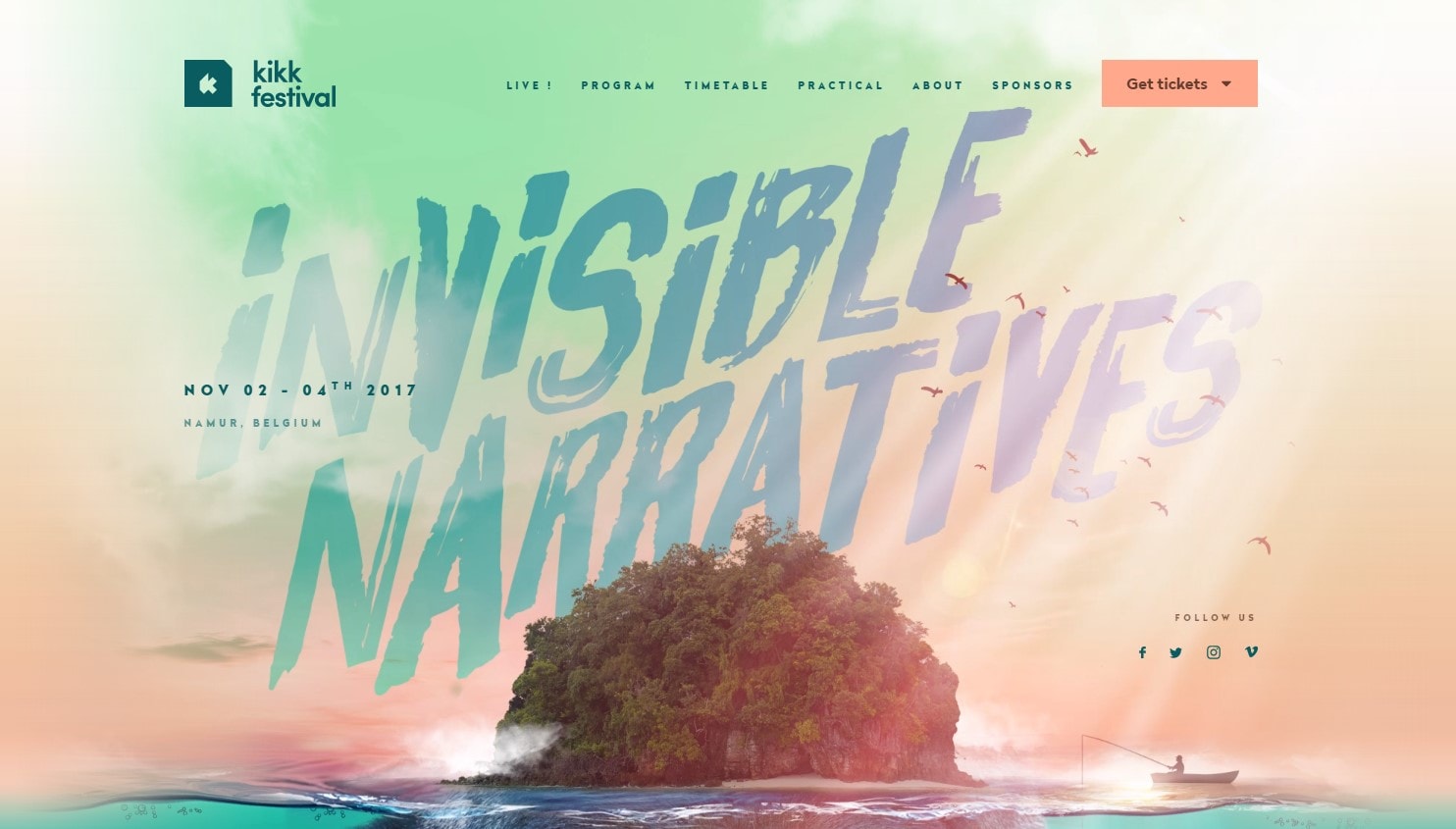
9. kikk.be/2017/en

Завораживающий дизайн главной, выделяющиеся призывы к действию «Get tickets», «See the full program», описание мероприятий и организаторов фестиваля, список партнеров + социальная медиа оптимизация (SMO) в виде интеграции Twitter и Instagram аккаунтов с веб-сайтом – всё, что нужно для продвижения информационного продукта.
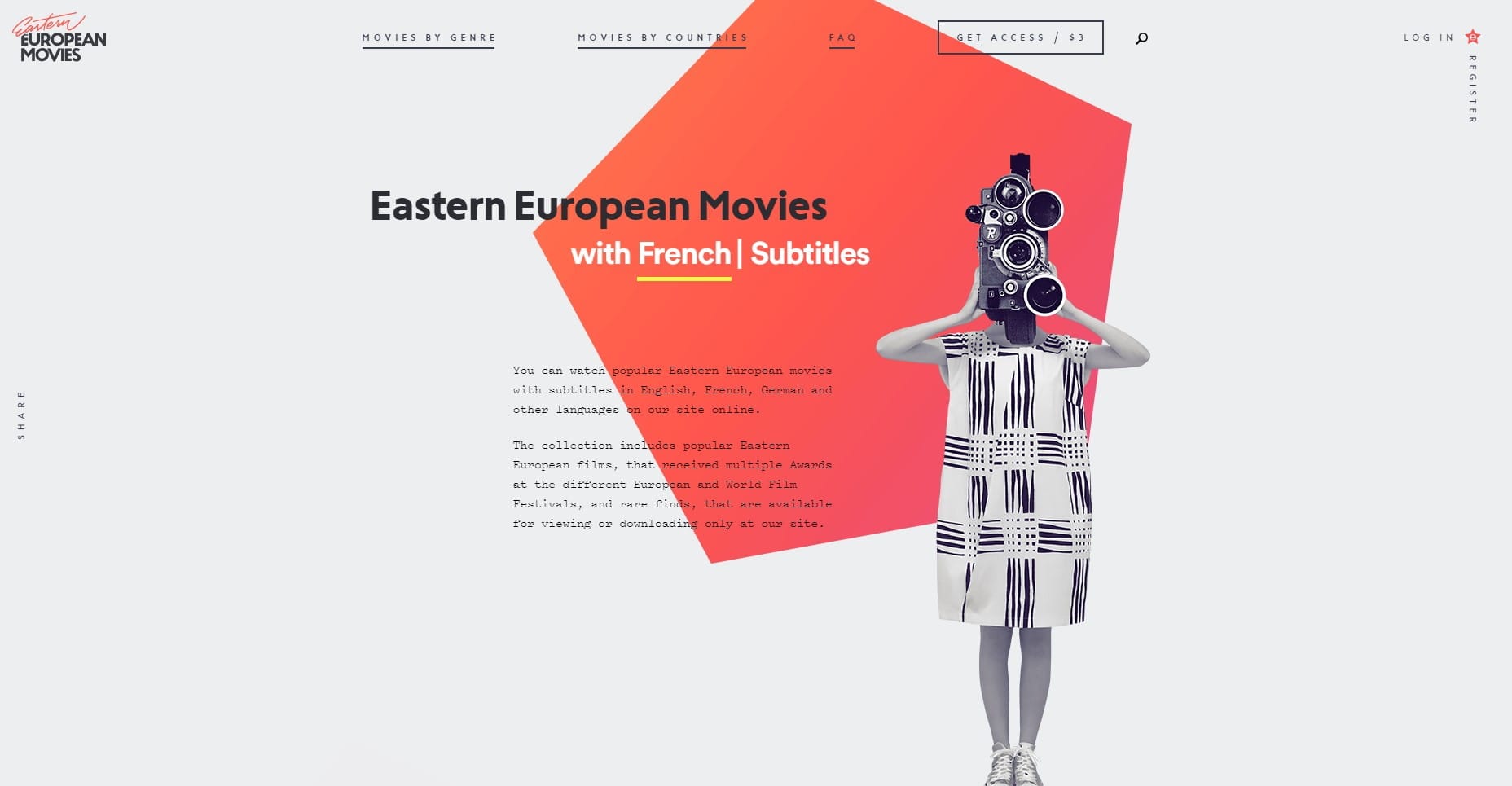
10. easterneuropeanmovies.com

Аналогично предыдущему примеру, сайт ориентирован на продажи инфопродукта и почти все блоки повторяются. Например, есть интеграция с социальность сетью. Дополнительно добавлены кнопки шаринга.
Заключение
При проектировании главной страницы вы закладываете основание своему будущему «строению». При обращении в агентство по разработке сайтов ответственно отнеситесь к макетированию – именно визуализация расположения блоков с использованием правил, описанных в этой статье, поможет избежать в будущем разочарования в бизнесе и дополнительных затрат.
Статья будет дополняться примерами. Следите! Пожелания и отзывы приветствуются в комментариях! Спасибо.
 22 марта 2020
15
376560
Блог
ТОП 30 интересных и выгодных дропшиппинг-поставщиков
22 марта 2020
15
376560
Блог
ТОП 30 интересных и выгодных дропшиппинг-поставщиков
В предыдущих статьях мы уже рассказывали, что такое дропшиппинг, и подчеркивали необходимость поиска надежного поставщика или нескольких производителей аналогичных товаров. Именно нескольких, чтобы...
 26 апреля 2019
0
25159
Блог
Как открыть прибыльный интернет-магазин с нуля: подробнейшая пошаговая инструкция
26 апреля 2019
0
25159
Блог
Как открыть прибыльный интернет-магазин с нуля: подробнейшая пошаговая инструкция
Вперед к финансовой независимости: создаем эффективный eCommerce проект Интернет-магазин, приносящий прибыль это большая и кропотливая работа. Сегодня мы хотим поделиться нашим многолетним опытом...
 24 марта 2019
6
48923
Блог
Самостоятельное создание сайта без вложений — реальность в пошаговой инструкции!
24 марта 2019
6
48923
Блог
Самостоятельное создание сайта без вложений — реальность в пошаговой инструкции!
Поскольку услуги по разработке сайтов на рынке IT-технологий стоят недешево, возможностью создать сайт с нуля и самостоятельно, с минимальными вложениями или вовсе бесплатно,...
Пока еще никто не оставил комментарий