Самостоятельное создание сайта без вложений — реальность в пошаговой инструкции!

Поскольку услуги по разработке сайтов на рынке IT-технологий стоят недешево, возможностью создать сайт с нуля и самостоятельно, с минимальными вложениями или вовсе бесплатно, интересуются многие начинающие предприниматели, чей бизнес ориентирован на интернет-пользователей или просто для присутствия в онлайн пространстве.
Сегодня мы делимся своим многолетним опытом создания сайтов для новичков, кто хотел бы именно собственными силами создать веб-сайт с вложением до 500 рублей.
Если вы заинтересованы в разработке именно интернет-магазина, тогда Welcome на наш специализированный гайд: Как открыть прибыльный интернет-магазин с нуля: подробнейшая пошаговая инструкция
Прелюдии опустим, займемся делом
Было бы логично предположить, что предприниматель, заинтересовавшийся разработкой сайта, уже определился с тем, с какой целью он создается, и какие задачи будет выполнять – об этом здесь ни слова. В статье мы решили подробно расписать основные теоретические аспекты и подробную практическую сторону создания сайта на CMS WordPress с хостингом Beget. Читайте!
Содержание
Пошаговая инструкции по созданию сайта
- Шаг 1: Приобретение хостинга
- Шаг 2: Добавление домена
- Шаг 3: Управление сайтами
- Шаг 4: Подключаем CMS WordPress
С чего начинается создание
1. Выбор типа сайта
Подготовка к созданию веб-сайта начинается с определения необходимого его типа. Разделяют сайты:
Коммерческие
- Промо-сайт (Landing page)
- Интернет-магазин
Некоммерческие
- Сайт-визитка
- Сервис
- Веб-портал
- Витрина
- Корпоративный сайт и другие
Каждый из них отличается функционалом, расположением блоков и своим предназначением. Если вы еще не определились, какой из них отвечает вашим бизнес-целям, читайте наш подробный лонгрид с описанием, преимуществами и недостатками каждого вида.
2. Регистрация доменного имени
Эффективное продвижение сайта, а, следовательно, и повышение показателей прибыли и продаж зависит от того, насколько запоминающийся и легкий в написании на латинице ему будет присвоен домен. На профессиональном языке это будет звучать – ассоциативный, релевантный бренду (виду деятельности, предлагаемому продукту) домен.
Если вы считаете, что SEO-продвижение будет одним из основных инструментов продвижения вашего бизнеса, очень важно максимально точно подобрать домен, чтобы основное слово/фраза вашего бизнеса присутствовала в нем. От этого зависит легкость продвижения сайта в поиске Яндекс и Google и возможность быстро сориентировать посетителей на вашу специализацию.
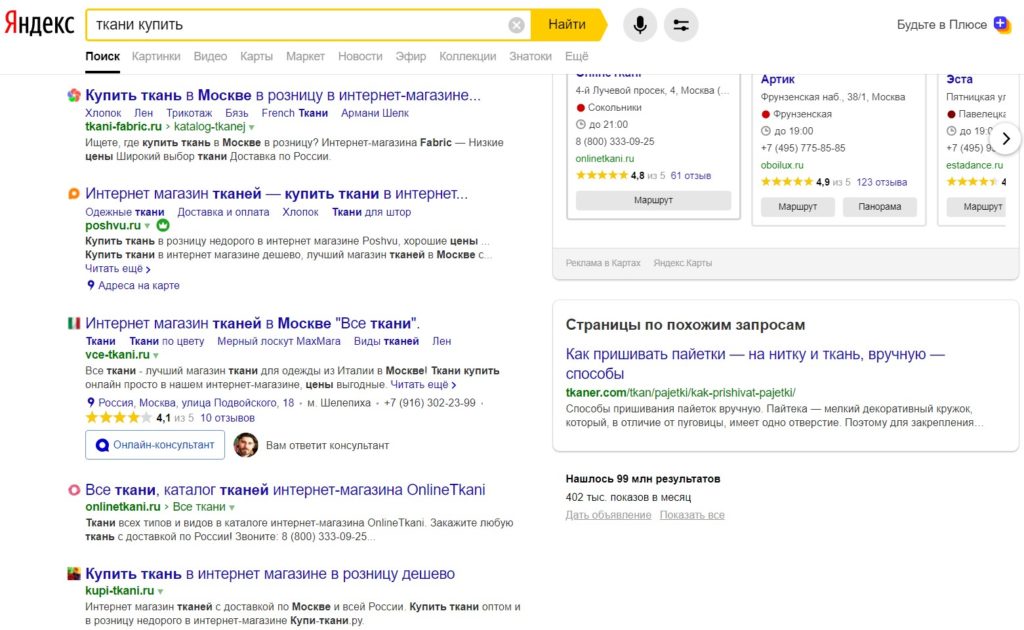
К примеру, посмотрим поисковую выдачу по запросу «ткани купить». Прокрутив рекламные объявления, замечаем, что 4 из 5 сайта в домене содержат слово tkani:

Выдача по запросу «ткани купить» — 4 из 5 сайтов содержат ключевую фразу в домене.
Домен можно придумать самому, либо воспользоваться генератором доменного имени.
Затраты приобрести доменное имя до 300 рублей в год.
3. Определяем платформу бесплатного сайта
Платформа – онлайн-сервис или фреймворк, инструментами которого разрабатывается сайт.
Стоит понимать, что на сегодняшний день существует две платформы самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем.
В каждом из них есть возможность выбрать и установить готовый шаблон сайта с понравившимся дизайном, но что отличает эти два инструмента, и какой из них выбрать для создания сайта?
Конструктор сайта
Своеобразная платформа, где в одном месте собраны все инструменты, чтобы, не выходя за ее пределы получить все необходимое для разработки сайта. Конструктор сайта предоставляет в пользование собственный сервис и, как правило, предлагает в качестве бонуса за его пользование бесплатно зарегистрировать домен для будущего сайта.
В чем удобство конструктора сайта?
- Для создания сайта не требуется каких-либо знаний в области верстки, программирования и веб-дизайна.
- Подключение различных функций и опции для посетителей осуществляется в один клик.
- С помощью интуитивно-понятного визуального редактора можно отредактировать дизайн сайта по вашему желанию – поменять цвета, шрифты, расположение блоков, заголовки, текст и другое.
- Сайт автоматически размещается на хостинге.
Простыми словами, хостинг – это место, где хранятся все файлы, необходимые для работоспособности сайта. Подробнее о нем мы написали ниже.
Недостатки конструктора
- Пользование – платное или условно-бесплатное, когда почти за каждый инструментарий или необходимое место на хостинге нужно будет заплатить;
- Ограниченный функционал, при этом даже программист не всегда сможет помочь вам реализовать ту или иную «хотелку»;
- Обычно сконструированные сайты хуже индексируются поисковыми системами;
- При нестабильной работе сайта, нет возможности переехать на другой хостинг.
Лучшие конструкторы
Tilda Publishing

Этот сервис в большей степени подходит для разработки лэндингов.
Раньше часто использовался, чтобы оперативно протестировать выбранную нишу. Однако за последнее время возможности Тильды значительно расширились – здесь появилась корзина с вариантами доставки и оплаты, интеграция с платежными системами и CRM, карточки товаров и другое.
Видеоуроки, стильный дизайн шаблонов и отдельных блоков, адаптивность привлекают многих начинающих и действующих предпринимателей.
К минусам можно отнести стоимость – от 500 рублей в месяц.
Nethouse

Подходит для создания многих разновидностей сайтов, но в большей степени для интернет-магазинов.
Адаптивный и лаконичный дизайн, интеграции с «Яндекс.Касса», программами «1С», сервисами «Мой склад», «Большая птица», CallbackHunter, СДЭК, UniSender. Конструктор постоянно обновляется разработчиками.
Минус — мало возможностей редактирования дизайна. Стоимость от 299 за 1 месяц.
CMS или Content Management System
Система управления информационным контентом сайта с помощью наглядного интерфейса. В IT-сфере её также называют движком.
CMS-система – автономный инструмент. При работе с ним пользователь для построения сайта должен будет отдельно выбрать для себя хостинг, домен, устанавливать дополнительные плагины для расширения функционала и безопасности сайта.
В чем преимущество CMS?
- Открытый исходный код, что означает — почти любую сложную задачу можно решить посредством программиста.
- Большой выбор шаблонов сайтов и плагинов/модулей.
- Можно использовать исключительно бесплатные плагины, без потери качества конечного продукта.
- Пользователь сам, из множества предложений в интернете, выбирает хостинг для размещения своего будущего сайта. Часто не работает сайт? Переезжаем к другому хостеру.
- Лояльное отношение поисковых машин.
Недостатки CMS
- Для самостоятельного редактирования шаблонов необходимы минимальные знания в верстке сайтов.
- Чтобы сайт заработал, нужно выполнить комплекс первичных работ, которые мы опишем ниже.
Лучшие CMS
OpenCart

Данный движок ориентирован только на пользователей, желающих запустить интернет-магазин – все модули заточены только под электронную торговлю.
- Обладает большим пользовательским сообществом Opencartforum.com, которое помогает развивать проект и формирует базу знаний, разбирая возникающие вопросы на тематических форумах и сайтах.
- Высокая функциональность.
- Один из самых лучших CMS для SEO-продвижения.
WordPress

Самая популярная CMS — 42,80% сайтов всего мира стоят на этом движке. Его возможности позволяют создавать сайт любого вида.
Он удобен для пользователей без опыта работы, имеет удобный интерфейс, огромное количество шаблонов и плагинов, оптимален для самостоятельного создания сайтов любого назначения, и что немаловажно – русифицирован.
Если в качестве сервиса для разработки сайта вы все-таки остановили выбор на онлайн-конструкторе, читать дальше нашу статью вам нет необходимости. Заходите и регистрируйтесь на Tilda или Nethouse, оплачивайте тарифный план, выбирайте шаблон и его кастомизируйте.
Для тех, кто не выбирает легких и посредственных путей, мы продолжаем раскрывать способ бесплатного создания сайта!
Пошаговая инструкция по созданию сайта
Шаг 1: Приобретение хостинга
Хостинг – по сути – услуга по размещению принадлежащего вам сайта в сети Интернет, по факту – место в сети (сервер), где будет располагаться ваш сайт. Для того чтобы он был доступен потенциальным клиентам, выбранный хостинг должен отвечать ряду требований:
- обеспечивать стабильную и бесперебойную работу в режиме 24/365;
- иметь удобный и понятный непрофессионалу пользовательский интерфейс;
- обеспечивать минимальный Uptime (время отклика на запрашиваемую информацию);
- иметь русскоязычную службу поддержки;
- предлагать адекватную стоимость на услуги хостинга.
Услуги размещения сайтов предлагает множество хостеров, популярность которых можно увидеть в рейтинге, составляемом ежегодно для профессиональных веб-разработчиков. Однако по совокупности вышеуказанных характеристик, а также соотношению цена/качество, лучший выбор для начинающего веб-мастера – хостинг-провайдеры Beget и Hostlife.
Рассмотрим создание сайта на примере хостинг-провайдера Beget.
Для этого необходимо:
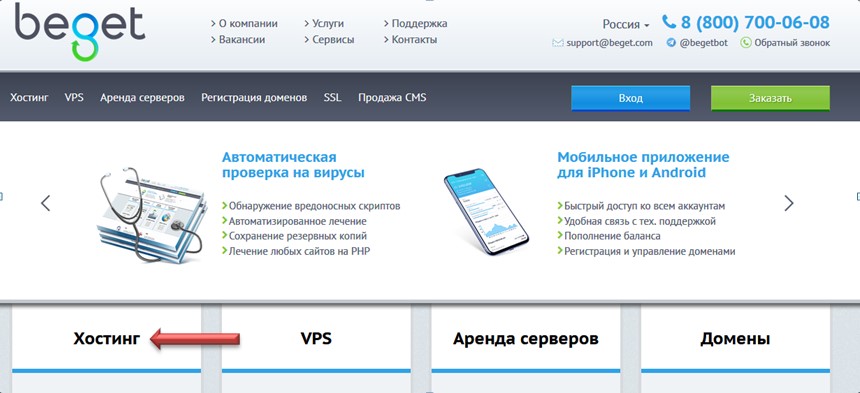
- На главной странице сайта найти и выбрать раздел «Хостинг»:

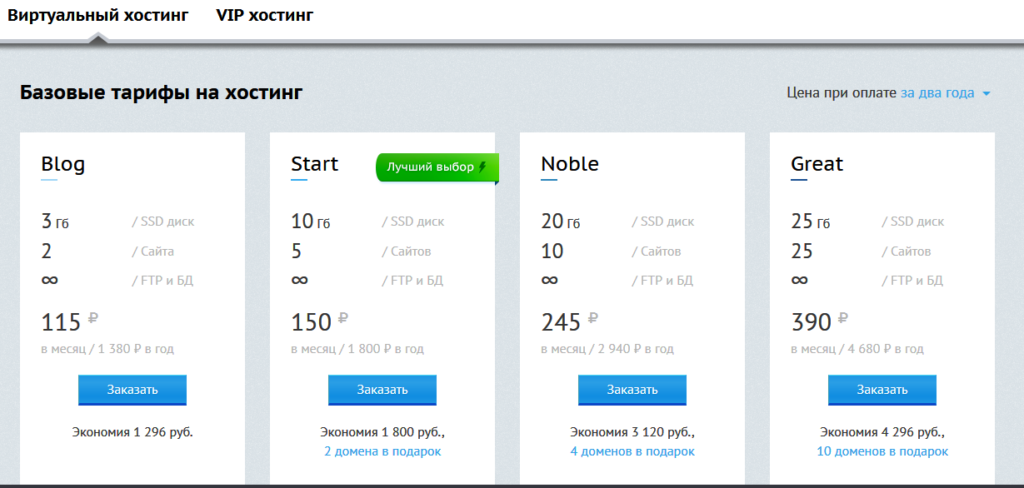
- В открывшейся странице из четырех предлагаемых пакетов, выбрать подходящий вашим требованиям и возможностям (для создания и начальной стадии работы интернет-магазина рекомендуем выбрать пакет «Start», для информационных и коммерческих сайтов достаточно тарифа «Blog»):

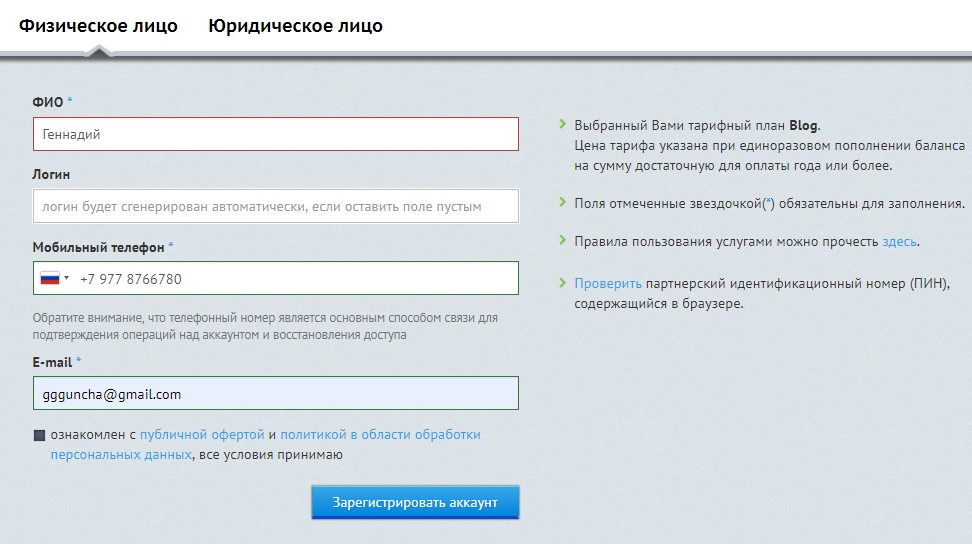
- Заполнить поля для регистрации пользователя (обратите внимание для физических и юридических лиц формы отличаются) и нажать кнопку «Зарегистрировать аккаунт»:

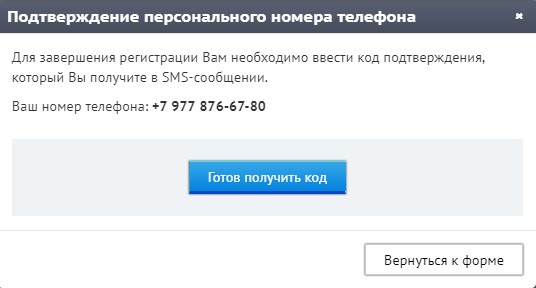
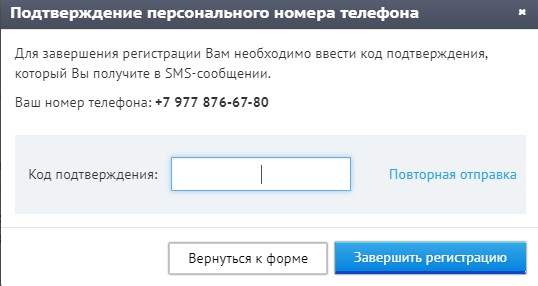
- Появится окно подтверждения телефонного номера, указанного вами при регистрации. Нажимаем на «Готов получить код»:

- Должна прийти СМС с шестизначным кодом, вбиваем его в поле «Код подтверждения» и нажимаем «Завершить регистрацию»:

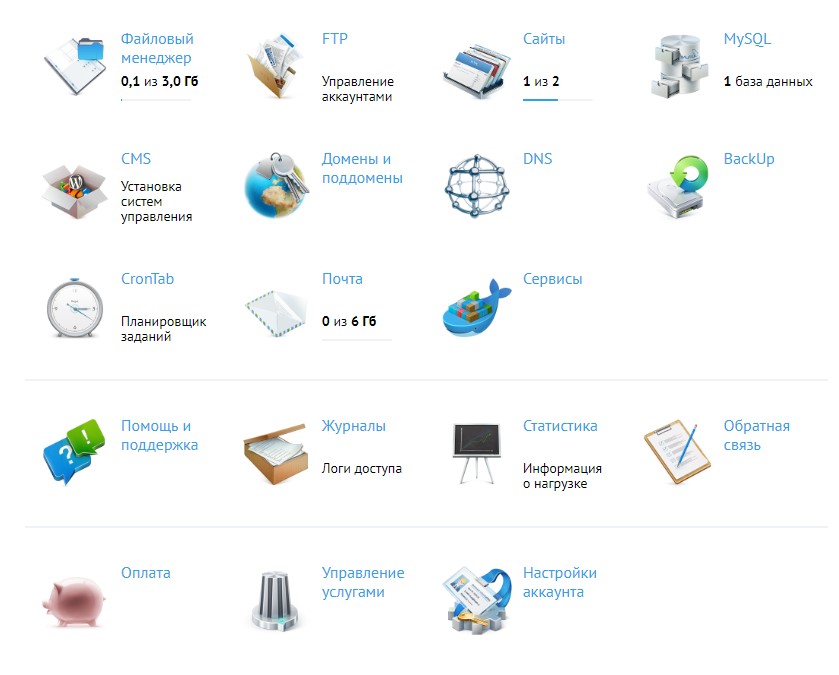
- Далее откроется возможность нажать на кнопку «Начать работу», чтобы увидеть полную карту опций и услуг сайта:

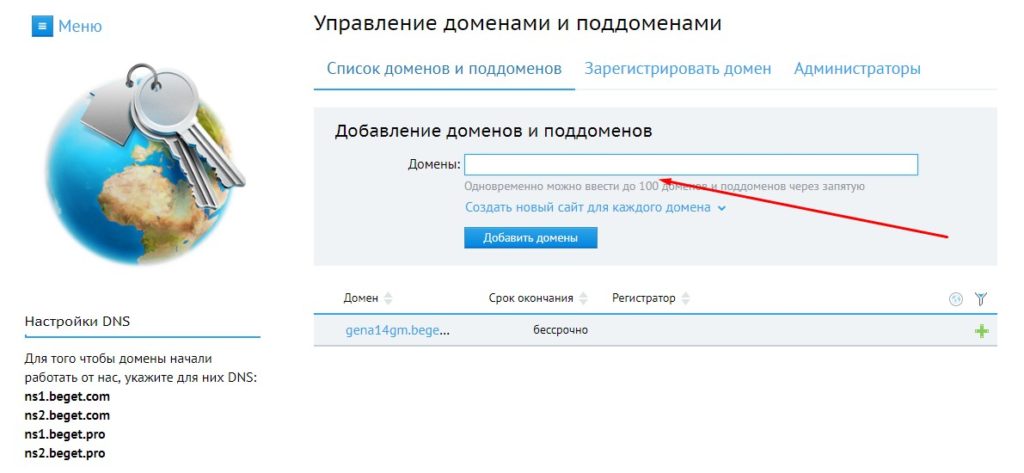
Шаг 2: Добавляем домен
Выбираем раздел «Домены и Поддомены» и добавляем домен. При этом у своего регистратора доменных имен нужно прописать dns сервера ns1.beget.com и ns2.beget.com:

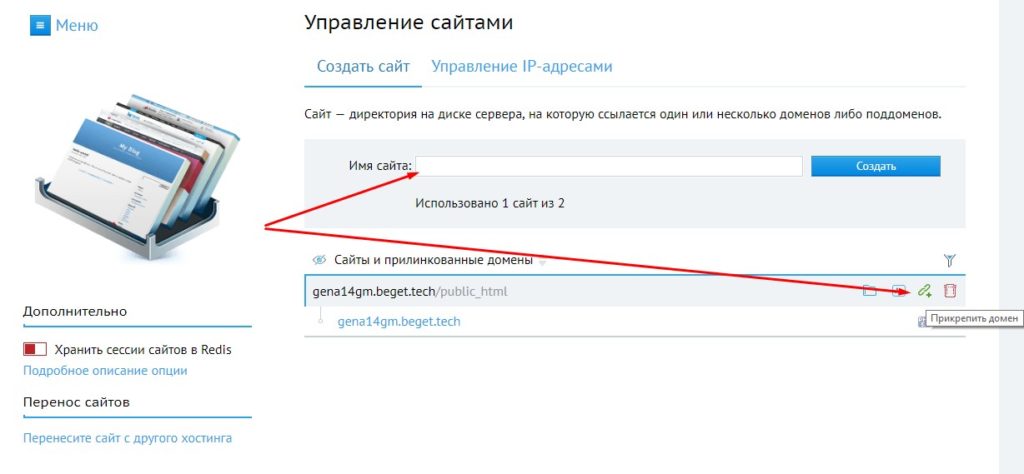
Шаг 3: Управление сайтами
Следующий после добавления домена переход – в раздел «Управление сайтами» на панели задач.
Здесь необходимо задать имя сайта (по обыкновению подбирается ассоциативное домену название), после чего прикрепляем домен.
Это необходимо, чтобы определить директорию на хостинге, где в дальнейшем будут храниться все файлы с сайтом.

Шаг 4: Подключаем CMS WordPress
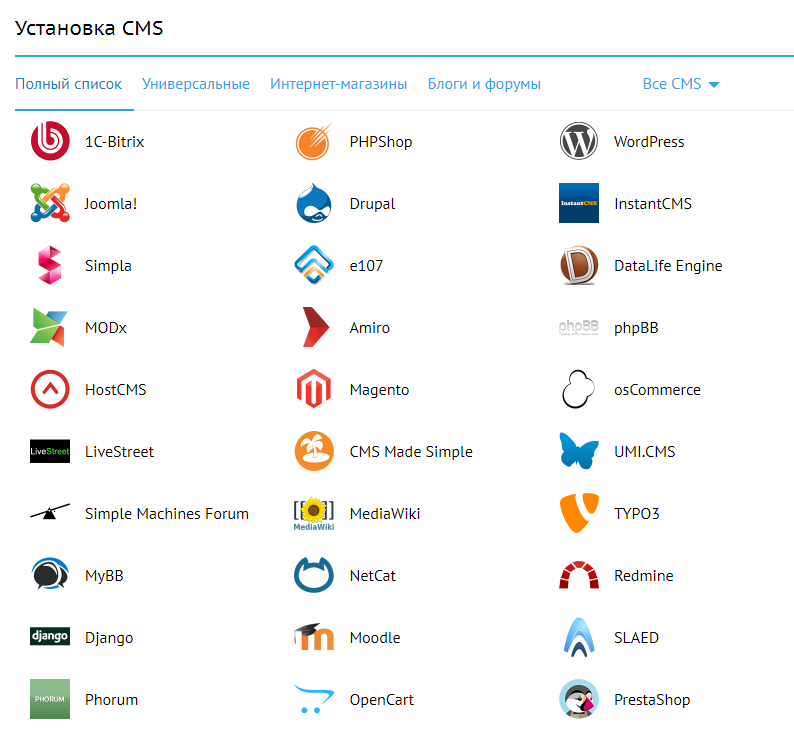
- Переходим в раздел «CMS» и выбираем WordPress:

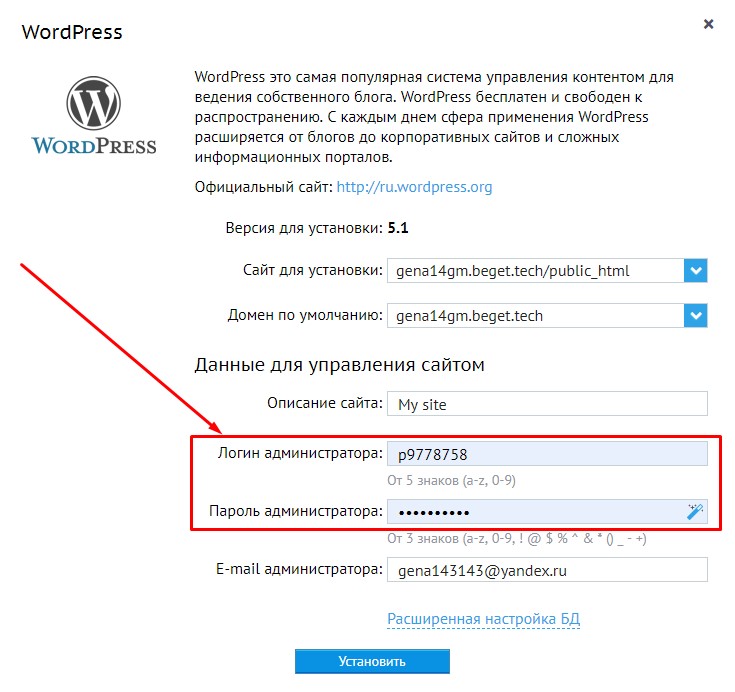
- В появившемся окне, вам необходимо поменять Логин и Пароль администратора на любые по вашему желанию и нажать на кнопку «Установить»:

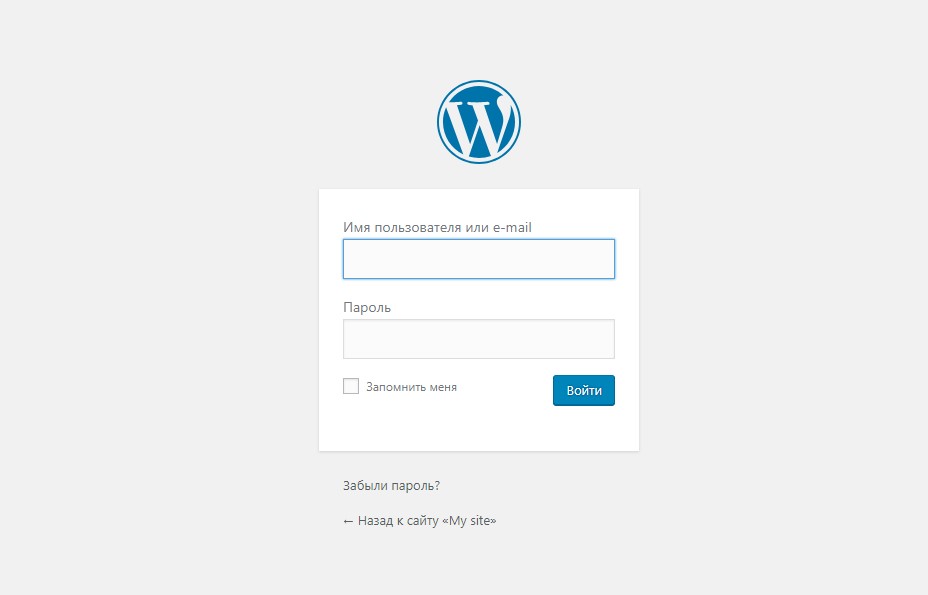
- Ждем минуту, автоматически на ваш сайт установится стандартный шаблон WordPress и можно переходить в админку веб-сайта, добавив после домена /admin. Например, ваш-сайт.ru/admin
- Вводим «Логин администратора», указанный в пункте 2, в поле «Имя пользователя или e-mail» и аналогично пароль:

Настройка CMS WordPress
Успешно выполнив предыдущие шаги, приступаем к самому интересному – к приведению сайта в должный вид!
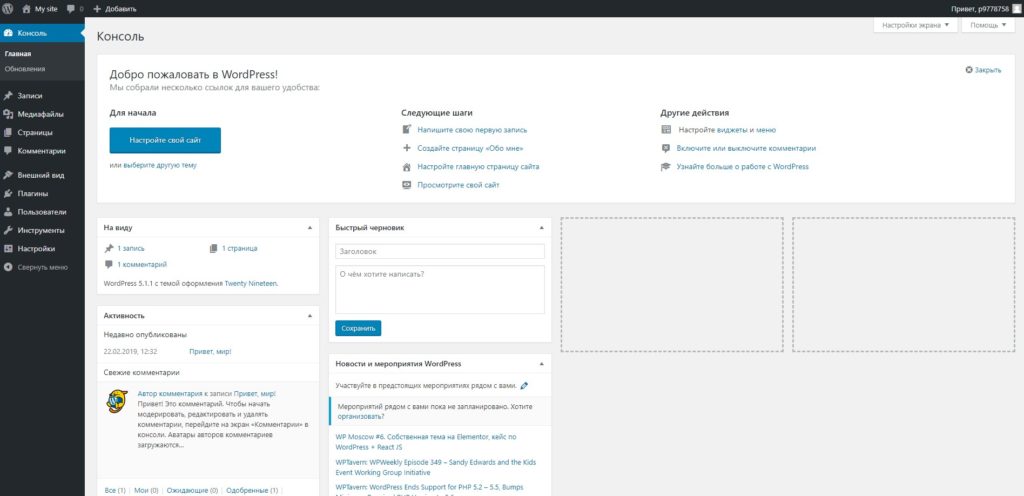
На скриншоте ниже отображена администативная панель (админка) WordPress:

Меню редактирования сайта находится слева. Кратко пройдемся по основным инструментам.
Тема оформления
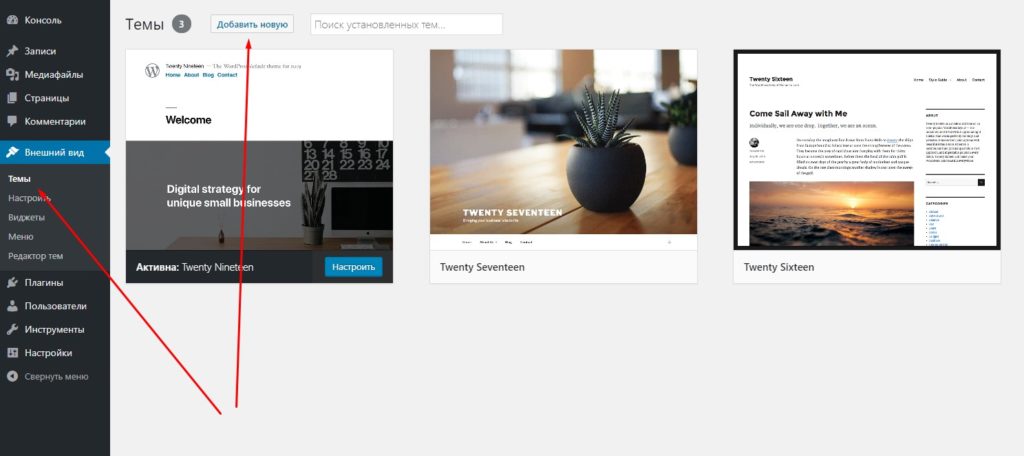
Перейдя на вкладку «Внешний вид» — «Темы», выберите оптимальный шаблон сайта. Чтобы открыть каталог всех доступных тем, нужно кликнуть на «Добавить новую»:

Определившись с темой, нажимаем «Установить» и после — «Активировать». Отредактировать новый шаблон можно во вкладке «Настроить».
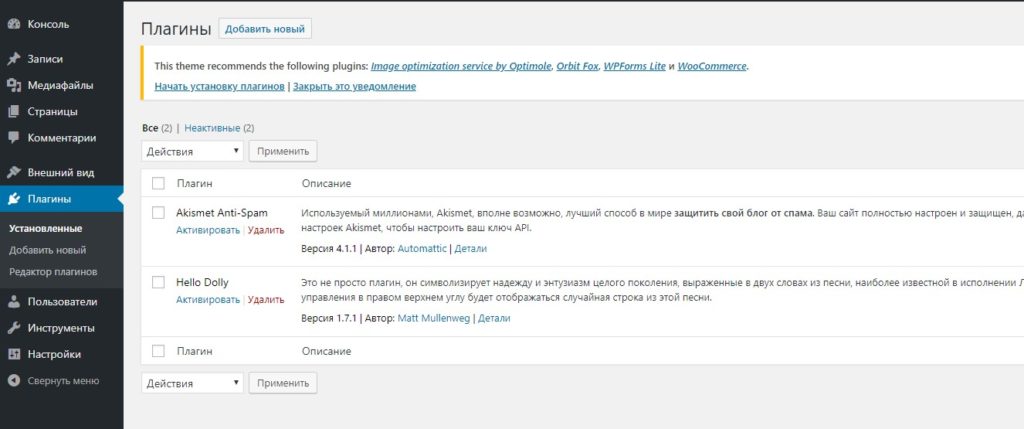
Плагины
В редакторе WordPress доступен ряд функциональных плагинов, необходимых для построения и оптимизации сайта. Два устанавливаются по умолчанию. Причем Hello Dolly можно отключить – он не несет никакой пользы:

Для поиска новых необходимо перейти в «Добавить новый».
Чтобы обеспечить работоспособность и продвижение сайта необходимо установить ряд плагинов:
- для создания карты сайта плагин Google XML Sitemaps
- для оптимизации сайта по SEO – плагин All In One SEO Pack;
- для осуществления электронных продаж – плагин WooCommerce — этот плагин станет «сердцем» создаваемого интернет-магазина;
- для конвертирования русскоязычных ссылок в латинские — Cyr to Lat enhanced.
Настройка сайта
После формирования сайта его необходимо настроить под работу администратора и интересы потенциальных посетителей. К примеру – установить пределы доступа для разных категорий пользователей, выставить тип валюты, с которой будет работать интернет-магазин, установить возможные способы оплаты и прочее.
Подробно описывать все возможности WordPress мы собираемся в ближайшем будущем. Это очень трудоемкая работа. Если вы хотите, чтобы это произошло быстрей, оставляйте комментарии, и мы запланируем точную дату публикации.
Вывод
Чтобы не ошибиться в своем выборе между условно-бесплатным конструктором и бесплатным CMS и в будущем не разочароваться в своем сайте, определите свои требования к проекту и возможности.
Собираетесь открыть полноценный интернет-магазин, чтобы можно было импортировать товары из CSV-файла, автоматически генерировать заголовки и описания страниц товаров или хотите создать информационный проект с огромным количеством статей и есть желание разобраться во всем самим, тогда ваш выбор должен остановиться на CMS.
При разработке небольшого или пилотного проекта, лендинга под определенный продукт/акцию, нежелании попарится и наличии лишних денег, подойдет конструктор.
Подойдите к выбору с умом – это фундамент вашего проекта! На этом вы заканчиваем. Если появились вопросы, задавайте в комментариях, делитесь ссылкой в социальных сетях. До скорых встреч!
 22 марта 2020
15
377693
Блог
ТОП 30 интересных и выгодных дропшиппинг-поставщиков
22 марта 2020
15
377693
Блог
ТОП 30 интересных и выгодных дропшиппинг-поставщиков
В предыдущих статьях мы уже рассказывали, что такое дропшиппинг, и подчеркивали необходимость поиска надежного поставщика или нескольких производителей аналогичных товаров. Именно нескольких, чтобы...
 26 апреля 2019
0
25266
Блог
Как открыть прибыльный интернет-магазин с нуля: подробнейшая пошаговая инструкция
26 апреля 2019
0
25266
Блог
Как открыть прибыльный интернет-магазин с нуля: подробнейшая пошаговая инструкция
Вперед к финансовой независимости: создаем эффективный eCommerce проект Интернет-магазин, приносящий прибыль это большая и кропотливая работа. Сегодня мы хотим поделиться нашим многолетним опытом...
 16 декабря 2018
0
8633
Блог
Яркие примеры главной страницы: что пишут и должно быть на ней
16 декабря 2018
0
8633
Блог
Яркие примеры главной страницы: что пишут и должно быть на ней
У вас нет второго шанса создать первое впечатление. Именно поэтому главная страница, она же домашняя, — это одна из самых важных страниц сайта....